Themes
Themes are the top level of the canvas. Each state must be included in a theme. By default, a script has one theme: Root theme.
You can divide the states into multiple themes to make the script structure simpler and clearer. J‑Graph will work faster because it will display states only from the selected theme.
Theme level
To go to the theme level, click in the top left corner.

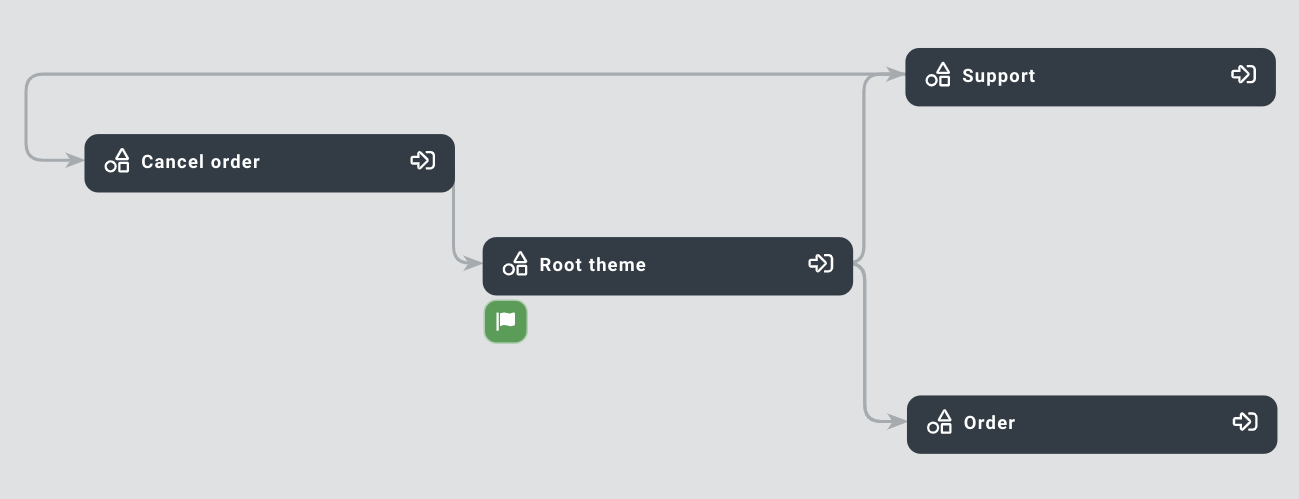
This level displays all script themes and the links between them. Here you can go to a theme or create, rename, and delete themes.
You can also manage themes on the Script structure panel.
Go to theme
To go to a theme, click .
The canvas will display only the states of this theme. If you create a new state, it will be included in the selected theme.
Create theme
- Click .
- Enter a theme name and click Create theme.
Rename theme
- Right-click a theme.
- Select Rename theme.
- Enter a new name and click Save.
Delete theme
-
Right-click a theme.
-
Select Delete theme and click Delete.
cautionAll states of this theme and links to other themes will be deleted.
Move a state into a different theme
-
Select a state.
-
In the top right corner of the sidebar, click .
-
Click Change nesting level.
-
Select a different theme or one of its states from the list.
State display in the list- If a state is in the root theme, the state path is displayed without the theme:
Start/Hello. - If a state is in any other theme, the theme name is added to the path:
NewTheme/Start/Hello.
- If a state is in the root theme, the state path is displayed without the theme:
-
Click Change.