State groups
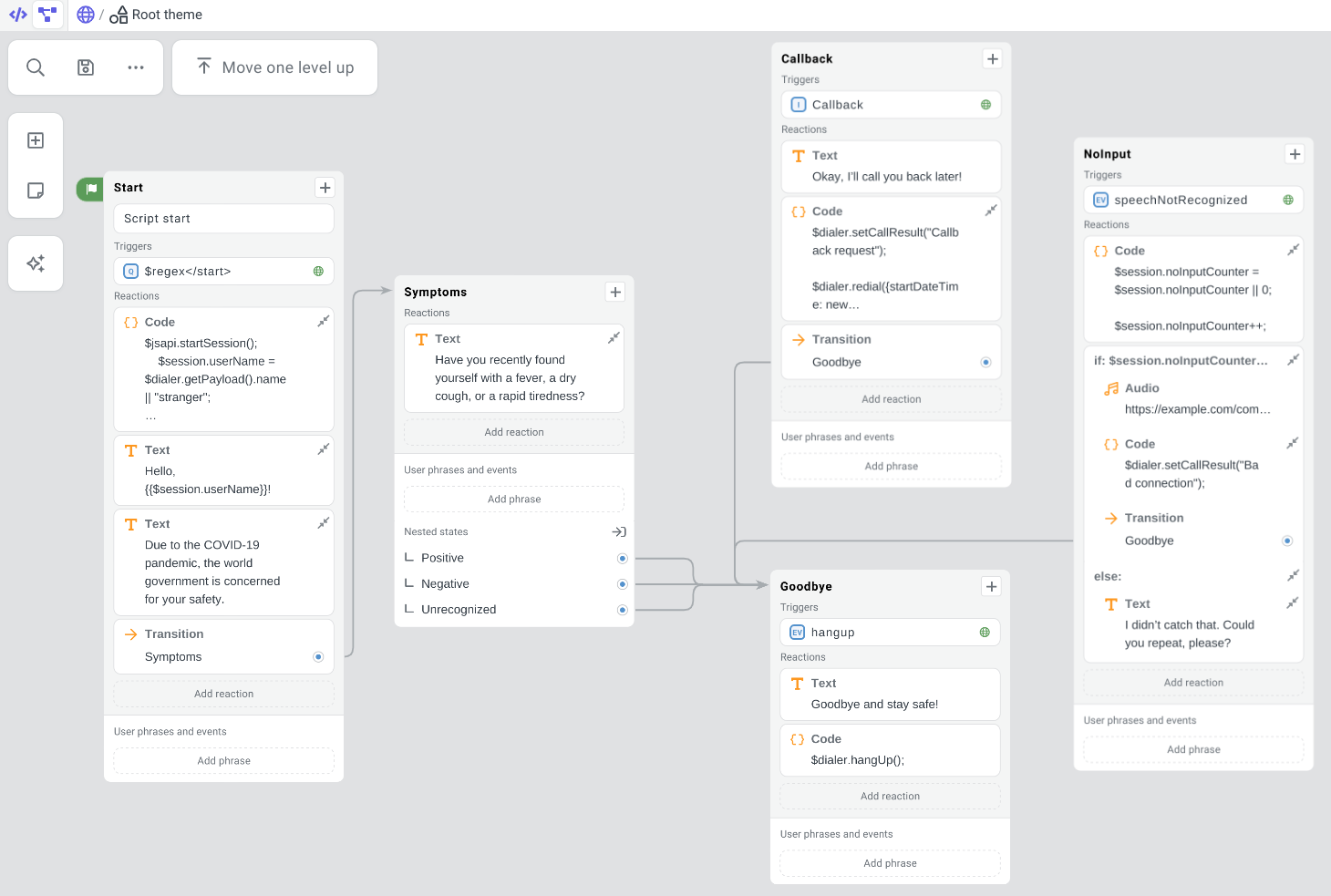
In J‑Graph, any state can be nested into another. Groups are the levels of the canvas that display states nested into other states.
Creating nested states
When you go to any theme, you only see its top level: the steps that are not nested in any other steps.

During script development, some states can be nested into others. These states are logically dependent on their parent state: for example, the bot may switch to children states only from their parent but cannot do so from other places in the script.
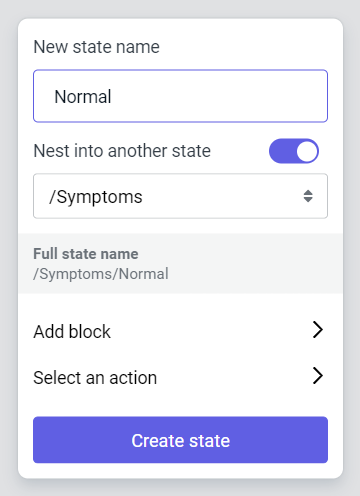
To apply nesting to…
| A new state | An existing state |
|---|---|
|
|


Group display
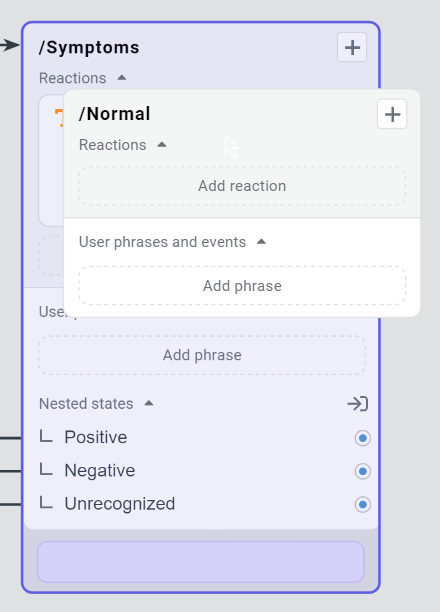
After a nested state is created, the canvas will switch to the level of its group. Here the contents of the canvas will be different: all states from the previous nesting level will disappear, and only states within the group will be visible.

Groups can also be nested into one another: states within groups can be parents of other states. Up to 100 nesting levels are allowed in one script.
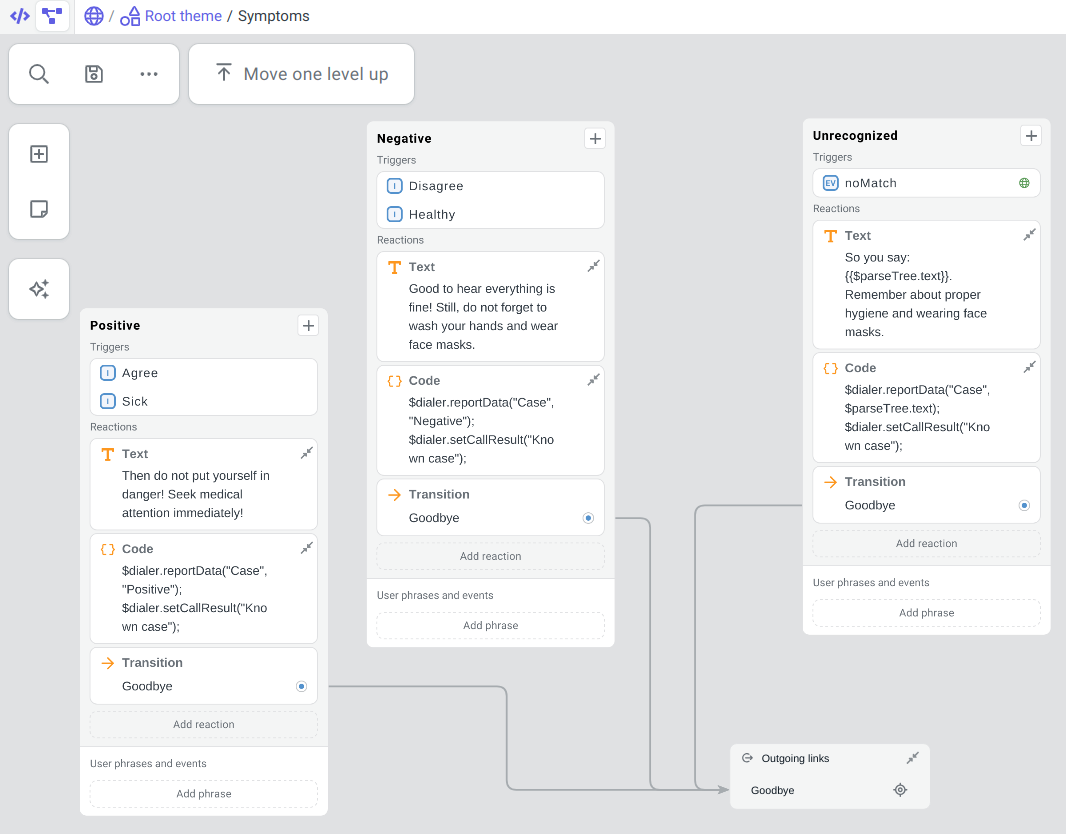
Group navigation
- To move from a group back to the level of its parent, select Move one level up at the top of the canvas.
- To move up by any number of nesting levels, use the “breadcrumbs” above this button.
- To move into a group, select on its parent state.
In any group, two additional elements are always present: Incoming links and Outgoing links. All links connecting the states from this group with those from others converge on them. To navigate to the connected state, click next to the state name.
You can also browse the step hierarchy and quickly navigate to any script level via the Script structure panel.