How to use entities in the script
There are several ways you can use entities in the script:
Directly
All entities found in a phrase are available in the script via the $entities variable. From external JavaScript files, you can reference it as $jsapi.context().entities.
state: ProductInfo
q!: product information *
a: Product information: {{ $entities[0] ? $entities[0].value : "product not found" }}
In intents
Entities can be used as slots in intents.
When the intent is activated, the $parseTree._<slot name> variable will contain the reference data of the respective slot.
state: BuyProduct
intent: /buy
a: Action: {{ $parseTree._Action }}, product: {{ $parseTree._Product }}
In patterns
You can use entities in patterns by referencing them as @<entity name> or @<entity name>::<slot name>.
For an entity specified in a pattern, a slot is created automatically, and the entity is included in the $parseTree. The value of the entity is available in the script as $parseTree._<slot name>.
state: ProductInfo
q!: * @Product::p1 *
a: Information about product: {{ $parseTree._p1 }}
You can also use converters in entities. First, you need to define an entity through a named pattern using the patterns tag, and then declare a converter for it. For example:
patterns:
$four = @four || converter = function() { return 4; }
In this example, we have created a @four entity, where we have declared a converter. The converter function returns 4.
In entities
In JAICP, entities can refer to other entities.
Filling entity values
Let’s have a look at how the client’s address is filled in the entities. The address consists of two parts: the street and house number.
Go to the NLU → Entities → My entities tab on the control panel. Create the following entities:
street_namewith patterns:Main,West.streetwith the@street_name streetpattern.
Now let’s create an address entity. It refers to the street entity and the @duckling.number system entity: @street @duckling.number.
Let’s say the client enters the message Main Street. The Value field is filled in the following way:
Mainin thestreet_nameentity;Main streetin thestreetentity.
If the client enters the message Main Street 15, then Value fills in as follows:
Mainin thestreet_nameentity;Main streetin thestreetentity;Main Street 15in theaddressentity.
Filling reference data
Let’s say we have our own online store that sells groceries. We will use entities to extract from the client’s request what kind of fruits and vegetables they want to buy.
Go to the NLU → Entities → My entities tab on the control panel. Create the following entities:
fruitwith patterns:apple,banana,lime.vegetablewith patterns:potato,tomato,cucumber.
In addition, specify the name and type values in the DATA field for each pattern that will correspond to the name and type of the product. In the DATA field, you can add any information in JSON format that may be needed in the script.
For example, for the pattern banana specify:
{
"name": "banana",
"type": "fruit"
}
Do the same for each pattern of the vegetable entity. For instance:
{
"name": "potato",
"type": "vegetable"
}
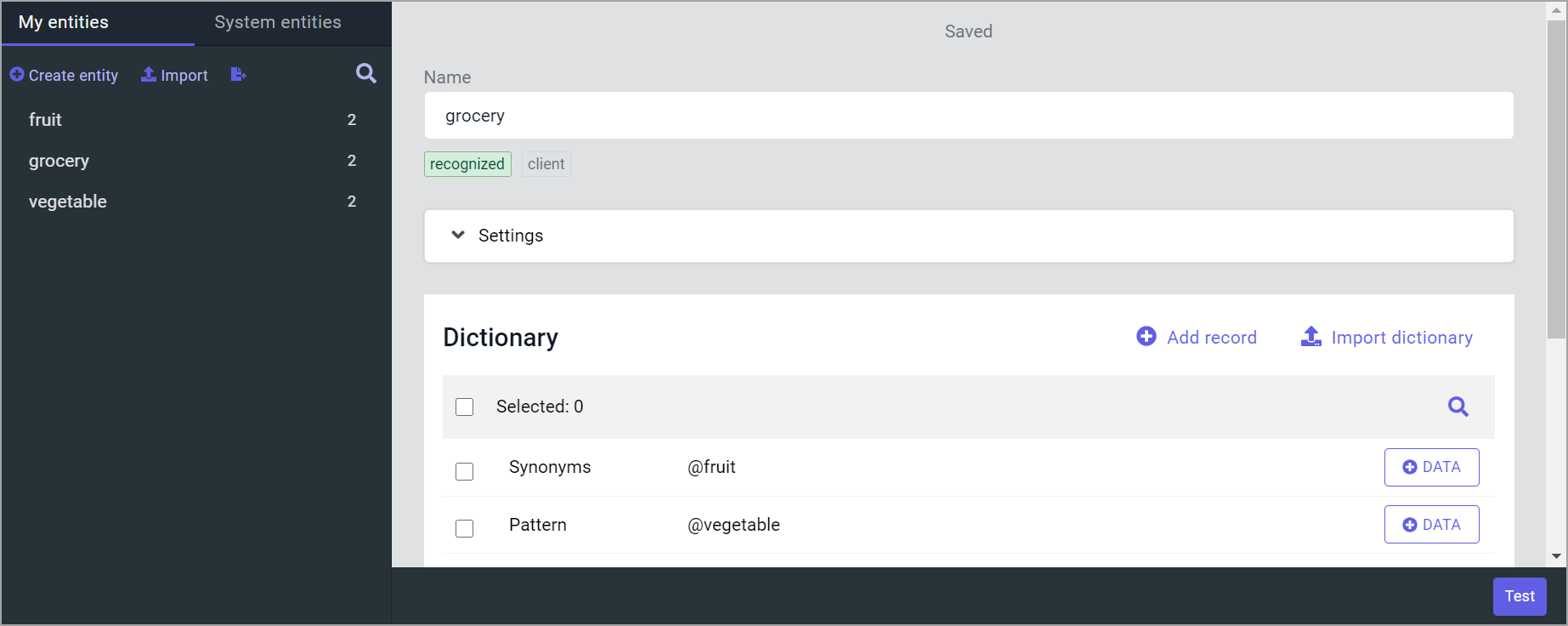
Now, let’s combine these entities into the grocery entity. Create an entity grocery and specify the @vegetable and @fruit patterns in the Dictionary field.

Let’s look at the script. The client sends a message containing information about the product they want. The bot’s reply will consist of two messages: the name and type of this product.
state: Start
q!: $regex</start>
a: Hello! Our store offers a wide range of vegetables and fruit. What would you like to order?
state: Grocery
q!: * @grocery *
script:
a: Product name: {{ $parseTree._grocery.name }}
a: Product type: {{ $parseTree._grocery.type }}
For example, the client writes the message Potato. The DATA field of the grocery entity will be filled with the information specified in the DATA field of the vegetable entity. Because the grocery entity contains the entity vegetable, the message will be recognized by both these entities. As a result, the bot will send the following:
- Product name: potato
- Product type: vegetable