Testing
This article is a part of a tutorial about creating a bot which reports the current weather in any city of the world.
- Configuration file setup
- HTTP request to OpenWeatherMap API
- Script development
- Testing (you are here)
Let’s test the bot before deploying it to make sure we haven’t made any mistakes in the script.
.xml tests
Create a file called test.xml in the test folder:
<test integration="false">
<test-case id="1">
<q>/start</q>
<a state="/Start"/>
</test-case>
<test-case id="2">
<mockData>
<query method="get">http://api.openweathermap.org/data/2.5/weather?APPID=***&units=metric&lang=en&q=London</query>
<response type="json" status = "200">{"coord":{"lon":37.62,"lat":55.75},"weather":[{"id":800,"main":"Clear","description":"clear sky","icon":"01n"}],"base":"stations","main":{"temp":9.82,"feels_like":4.17,"temp_min":9.44,"temp_max":10,"pressure":1001,"humidity":31},"visibility":10000,"wind":{"speed":4.13,"deg":185},"clouds":{"all":0},"dt":1603894949,"sys":{"type":3,"id":2018597,"country":"RU","sunrise":1603859255,"sunset":1603893527},"timezone":10800,"id":524901,"name":"London","cod":200}</response>
</mockData>
<q>/start</q>
<a>Hello! I am a virtual assistant. I can tell you the current weather in any city. Just type the city.</a>
<q>London</q>
<a>Today in London: clear sky, 10°C</a>
</test-case>
<test-case id="3">
<q>/start</q>
<a state="/Start"/>
<q>Tell me something else</q>
<a state="/CatchAll"/>
<q>London</q>
<a state="/GetWeather"/>
</test-case>
</test>
Click the icon on the right side of the upper panel to save your script.
Each test-case checks if the actual response of the bot to a specific question meets client expectations. A user reply is usually identified with the <q> tag, a reaction is identified as <a>.
We can assign id to each test-case:
<test-case id="1">— checks the main script of the bot, or rather, whether the bot gets into theGetWeatherstate after launch.<test-case id="2">— checks the accuracy of the function that handles the API response.
- We will use
<mockData>tag for this test case. It allows simulating a response from an external service. - Inside
<mockData>tag we will make an API call using<query method="get"></query>tag. URL inside<mockData>must be exactly the same as the URL written in the script. Instead of asterisks inAPPID = ***, insert your API key. - Copy the example of API response from Logs tab or use
log(toPrettyString(response))method to log the response in the script. Insert the response inside<response type="json" status="200"></response>tag. - To prohibit test scripts from sending real HTTP requests, set the
integration="false"flag in<test>flag.
&, '', and <>. For example, in our URL ampersand & is escaping to &.<test-case id="3">— checks that the bot switches toCatchAllstate when a user sends a text that differs from all the considered options.
<mockData> tagTest widget
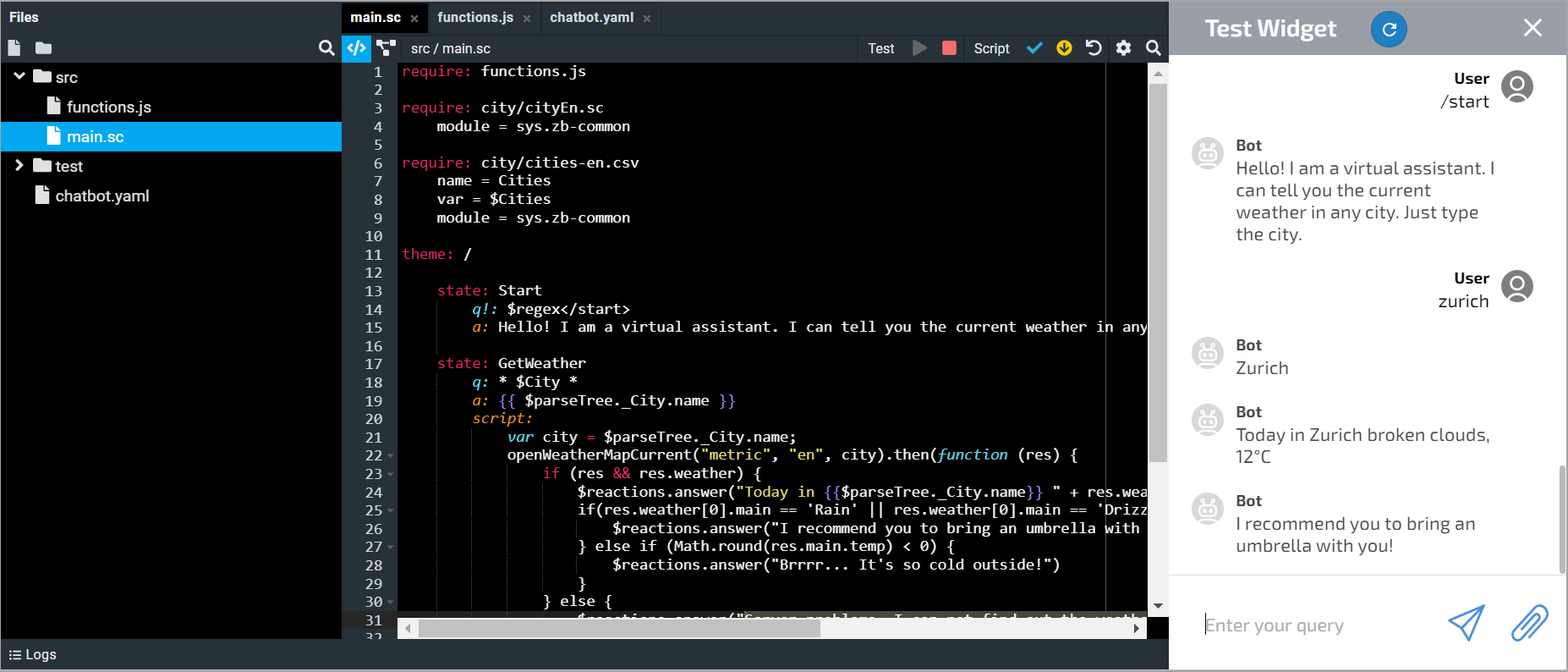
Let’s start the bot using the test widget and ask it to report current weather in New York:

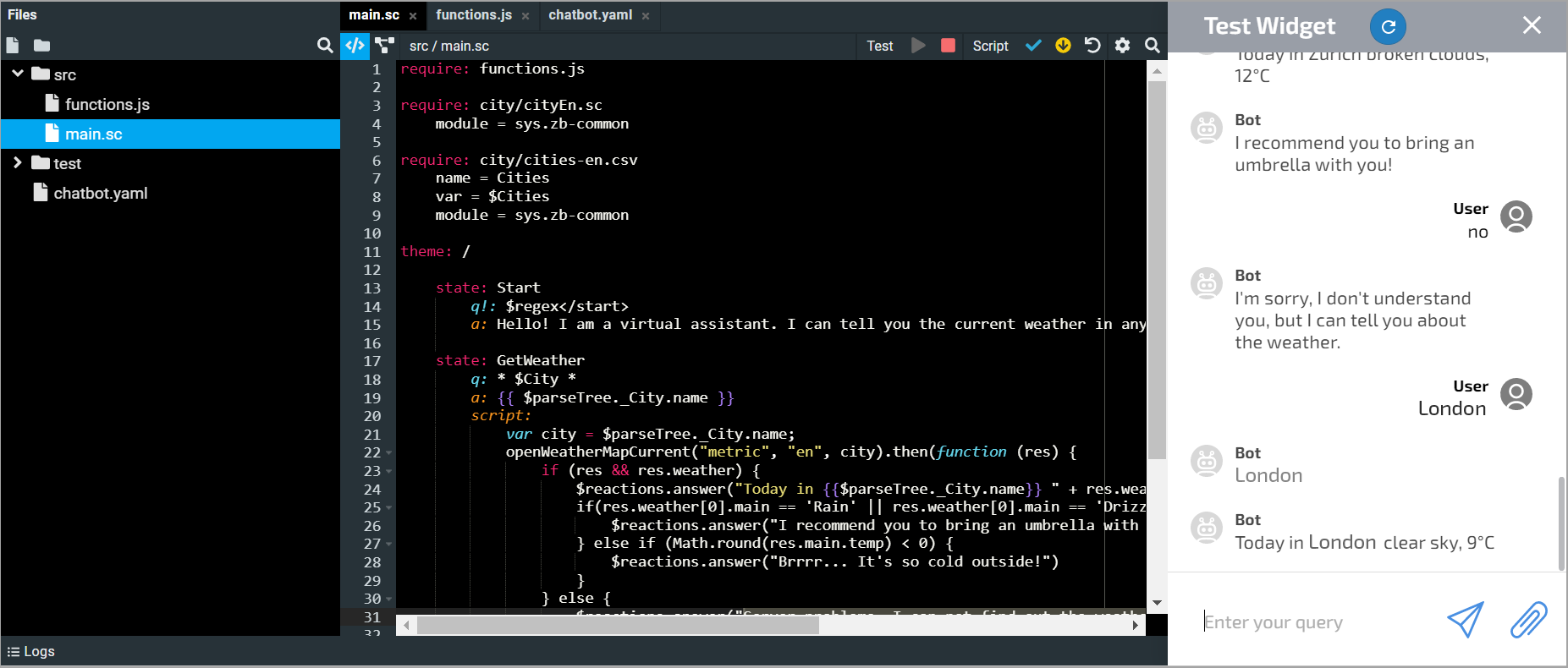
Now let’s check that the CatchAll state is triggered by a message that differs from options provided for in the script

Now you can connect the channel yourself and ask the bot about current weather in any city.