Как изменить стиль чат-виджета
В Aimylogic есть удобный графический редактор, в котором вы можете настроить внешний вид вашего чат-виджета. При настройке внешнего вида разных элементов окна чат-виджета вы сразу увидите изменения в чат-виджете на этой же странице.
Чтобы перейти к настройкам стилей, на странице Каналы нажмите на иконку напротив подключенного канала чат-виджет.
Aimylogic позволяет настраивать следующие элементы внешнего вида и поведения чат-виджета:
- Оформление
- Заголовок чата
- Окно чата
- Отправка сообщений
- Расположение
- Вовлечение в диалог
- Звуковые уведомления
- Дополнительные настройки
- Установка
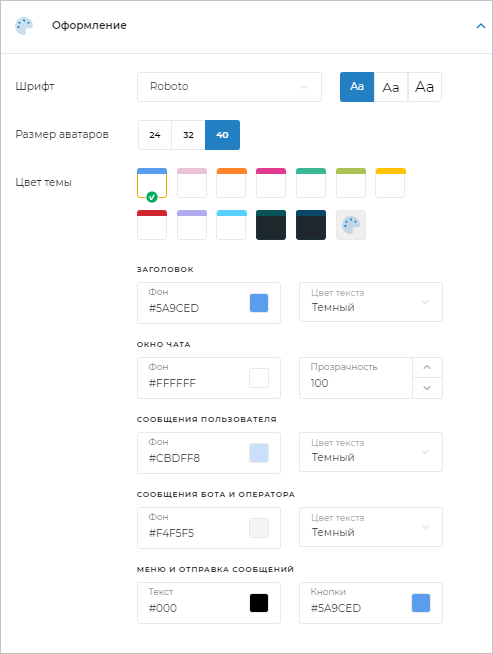
Оформление
В разделе Оформление вы можете:
- Выбрать шрифт.
- Установить размер шрифта.
- Настроить цветовую тему.
- Выбрать размер для аватаров бота и пользователя.
На выбор представлено несколько цветовых тем. Вы также можете создать собственную цветовую тему — для этого выберите любую тему и внесите изменения в поля ниже.
Новая тема сохранится под иконкой кастомизированной темы, и вы сможете вернуться к ней в любой момент.

Заголовок чата
В разделе Заголовок чата вы можете настроить:
- Название для чат-бота, которое будет размещаться в заголовке чат-виджета.
- Аватар чат-бота.
Окно чата
В разделе Окно чата вы можете настроить:
- Имена участников диалога:
- Будут ли показываться имена участников чата.
- Какое имя будет отображаться для бота, клиента и оператора.
- Аватарки участников диалога:
- Будут ли отображаться аватарки участников чата.
- Какие аватарки будут отображаться для бота, клиента и оператора.
-
Предварительный просмотр ссылок. Будет ли отображаться содержимое ссылки в сообщении бота.
-
Анимацию при ожидании ответа бота. Будет ли бот имитировать набор текста, если ожидание ответа длится дольше 2 секунд.
Отправка сообщений
В разделе Отправка сообщений вы можете настроить:
- Отправку сообщения клиентом:
- Отправлять сообщения только по нажатию Enter.
- Отправлять сообщения по нажатию Enter или по нажатию мышкой на кнопку отправки сообщения в поле ввода текста.
- Блокировку ввода текста при использовании кнопок.
- Отображение кнопки прикрепления файлов в поле ввода текста.
- Подсказку в поле ввода текста.
Расположение
В разделе Расположение вы можете настроить:
- Для десктопа:
- Отступ виджета от правого края страницы (в пикселях).
- Отступ виджета от нижнего края страницы (в пикселях).
- Для мобильных устройств:
- Место страницы, где будет размещаться значок чат-виджета — нижний левый угол или нижний правый.
Вовлечение в диалог
В разделе Вовлечение в диалог вы можете настроить:
-
Всплывающее сообщение:
- Показывать ли сообщение рядом со значком чат-виджета.
- Текст всплывающего сообщения.
- Спустя какое время после попадания клиента на сайт показывать сообщение.
-
Условия открытия чата:
- Спустя какое количество времени пребывания клиента на сайте открывать чат-виджет.
- Спустя какое количество времени пребывания клиента на странице открывать чат-виджет.
-
Приветствие в окне чата:
- Показывать ли приветствие в начале диалога.
- Текст приветствия.
- Показывать ли кнопки меню.
- Текст кнопок меню.
к сведению- Опция Приветствие в окне чата помогает экономить уникальных пользователей. При отключенной опции уникальный пользователь списывается сразу после открытия чат-виджета. При включенной — только после ответа клиента на приветствие.
- Если вы создавали бота в редакторе навыков, включение этой опции приведет к дублированию приветствия, так как оно уже задано в настройках навыков.
При включенном параметре Показать кнопки меню вы сможете добавить в чат-виджет до 12 кнопок, чтобы помочь клиенту выбрать тему разговора до начала диалога. При выключенном параметре кнопки не будут отображаться в чате, но настройки не пропадут.
Вы также можете сделать инлайн-кнопку и передать в нее ссылку на любой источник. Для этого нажмите на иконку на выбранной кнопке.
-
Отображение кнопок только над формой ввода:
- Если настройка активна, инлайн-кнопки будут отображаться рядом с обычными кнопками над формой ввода.
- Если настройка неактивна, инлайн-кнопки будут отображаться в поле чата.
-
Отображение нового сообщения миганием вкладки (по умолчанию включено).
- Если настройка включена, оповещение о новом сообщении от бота или оператора отображается на вкладке, когда она неактивна.
- Если настройка выключена, новое сообщение отображается только на активной вкладке с чат-виджетом.
Звуковые уведомления
В данном разделе вы можете настроить:
- Наличие звукового уведомления:
- При получении сообщения от клиента и бота.
- При получении сообщения от бота.
- При получении сообщения от клиента.
- Ни для каких сообщений.
- Звук для уведомления:
- Juntos.
- For sure.
- Just maybe.
Дополнительные настройки
В разделе Дополнительные настройки вы можете:
- Указать процент клиентов, которым будет показываться чат-виджет.
- Включить кнопку закрытия виджета. Если пользователь закрыл виджет, ему потребуется обновить страницу, чтобы виджет появился вновь.
- Скопировать настройки из другого проекта: если у вас уже есть все нужные настройки чат-виджета в другом проекте, вы можете перенести их в текущий проект. Для этого выберите из выпадающего списка название проекта, настройки которого вы хотите скопировать.
Установка
В разделе Установка вы можете:
- Скопировать код чат-виджета, чтобы вставить его на ваш сайт.
- Активировать опцию встраивания виджета в контейнер на странице и указать идентификатор нужного элемента страницы, в который вы хотите встроить чат-виджет.